Position
Il concetto di relative si può comprendere se si capisce il concetto di flusso. Partiamo da un body vuoto iniziamo ad inserire degli elementi: un paragrafo, un'altro paragrafo, una div, un'immagine ecc. Questi per default verranno impilati uno sopra all'altro:

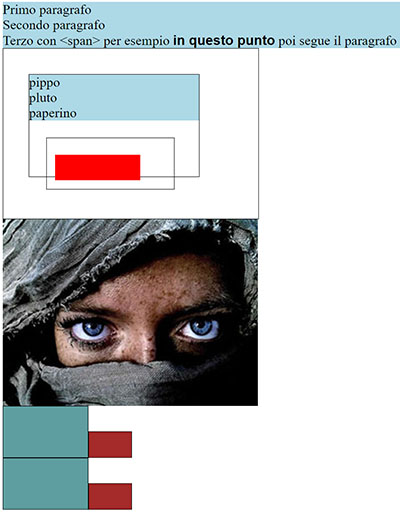
A prescindere da come i vari elementi vengono scritti nel codice verranno sempre impilati. In altre parole se nel codice scriviamo un paragrafo uno di seguito all'altro, il che lascerebbe pensare che vengano visualizzati sulla stessa riga, in realtà vengono comunque e sempre visualizzati in righe separate. In questa pagina vediamo delle eccezioni. il tag <span> che ha proprio la funzione in inserire dentro il paragrafo dell'altro testo che rimane inline. L'altra eccezione sono le ultime div che appaiono una accanto all'altra. Questo però è il frutto di un escamotage. Nella penultima coppia le due div sono inserite in una div contenitore che ha i seguenti attributi: display: flex e align-items: baseline; il primo consente d'inserire nel contenitore le due div lungo un asse orizzontale, la seconda le posiziona con il loro bordo inferiore sul bordo inferire del contenitore (baseline). Se si omette questo attributo le div per default verrebbero allineate con il loro bordo superiore al bordo superiore del contanitore. Atra partivolarità è margin: 0; e padding: 0; che evitano che tra le due div venga interposto una spazio. Una soluzione alternativa la troviamo nell'ultime due div. Qui non abbiamo un contenitore e le due div hanno una class="inLin" con attributo: display: inline-block; che le forza a rimanere sulla stessa righa Per evitare che fra di loro venga interposto uno spazio abbiamo aggiunto un commento <!-- --> tra di loro, questo elimina gli spazi.
La position relative significa che un elemento verrà posizionato rispetto alla sua posizione originale nel flusso. Osserviamo le quattro div che abbiamo dopo i primi tre paragrafi: padre che contiene zero. zero contiene tre paragrafi pippo, pluto e paperino e la div: uno. Qusta a sua volta contiene la div due. Come si può notare la div uno, che aveva nel flusso una posizione subito sotto a paperino, ora la vediamo spostata rispetto a questa sua originaria posizione di 20px a destra e 20 px in basso, come specificato nello stile. La div due (quella rossa) anchessa ha una posizione relative perà c'è una differenza lei sopra di se non ha nessun altro elemento percui la sua posizione originale nel flusso coincide con l'origine di uno. la vediamo spoastata di 20px a destra e 10px in basso come dettato dallo stile applicato. Ora due parole per la position absolute. Questa non tiene più conto della posizione originale nel flusso ma fa riferimento alla div o all'elemento che la contiene. Prendiamo ad es. la div uno. se avesse avuto una position absolute. il suo spostamento (20 x 20) sarebbe riferito all'origine della div zero e non alla sua posizione originaria nel flusso (quella sotto paperino), l'avremmo vista andare a posizionarsi sopra i tre paragrafi (pippo,pluto e paperino) spostat di 20px a destra e 20 px in basso rispetto all'origine di zero (il punto in alto a sinistra di zero). Ultima considerazione se ad un elemento non attribuiamo nessuna position le verrà attribuita per default la position static. Questa posizione bloccherà l'elemento nella sua posizione originale nel flusso e non terrà conto di eventuali spostamenti impressi mediante top e left o altri.
flusso: esegui |
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Overflow Example</title> 7 <link rel="icon" href="https://www.cersil.it/ar/img/favicon.ico"> 8 <link href="../../css/pag.css" rel="stylesheet" type="text/css" /> 9 <style> 10 p { 11 position: relative; 12 background-color: lightblue; /* Per evidenziare i paragrafi */ 13 margin: 0; 14 } 15 #padre{ 16 position: relative; 17 width: 300px; 18 height: 200px; 19 border: 1px solid black; 20 } 21 #zero{ 22 position: relative; 23 width: 200px; 24 height: 120px; 25 top: 30px; 26 left: 30px; 27 border: 1px solid black; 28 } 29 #uno{ 30 position: relative; 31 width: 150px; 32 height: 60px; 33 top: 20px; 34 left: 20px; 35 border: 1px solid black; 36 } 37 #due{ 38 position: relative; 39 width: 100px; 40 height: 30px; 41 top: 20px; 42 left: 10px; 43 background-color: red; 44 } 45 #occhi{ 46 position: relative; 47 display: block; 48 margin: 0; 49 padding: 0; 50 } 51 #cont{ 52 position: relative; 53 display: flex; 54 align-items: baseline; 55 margin: 0; 56 padding: 0; 57 } 58 #sin, #tre{ 59 position: relative; 60 width: 100px; 61 height: 60px; 62 background-color:cadetblue; 63 border: 1px solid black; 64 margin: 0; 65 padding: 0; 66 } 67 #dex, #qua{ 68 position: relative; 69 width: 50px; 70 height: 30px; 71 background-color:brown; 72 border: 1px solid black; 73 margin: 0; 74 padding: 0; 75 } 76 .inLin{ 77 display: inline-block; 78 } 79 </style> 80 </head> 81 <body> 82 <p>Primo paragrafo</p> 83 <p>Secondo paragrafo</p> 84 <p>Terzo con <span> per esempio <span class="corpobold">in questo punto</span> 85 poi segue il paragrafo</p> 86 <div id="padre"> 87 <div id="zero"> 88 <p>pippo</p> 89 <p>pluto</p> 90 <p>paperino</p> 91 <div id="uno"> 92 <div id="due"></div> 93 </div> 94 </div> 95 </div> 96 <img id="occhi" src="img/occhi.jpg"> 97 <div id="cont"> 98 <div id="sin"></div> 99 <div id="dex"></div> 100 </div> 101 <div id="tre" class="inLin"></div><!-- 102 --><div id="qua" class="inLin"></div> 103 </body> 104 </html> |